# Event Loop
Event Loop 主要指的是 任务栈,宏任务 与 微任务(JS线程),同步任务 与 异步任务, 线程 与 进程。
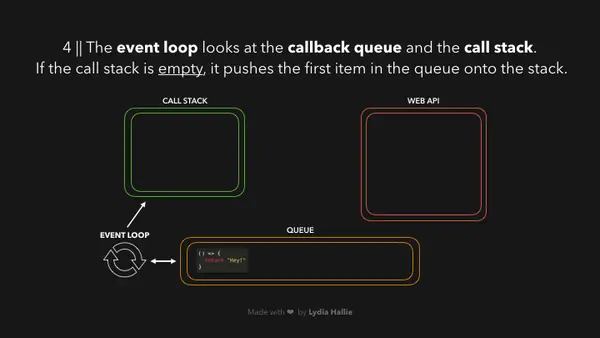
JS是一门 单线程 的语言。浏览器提供了一些 JS 引擎不具备的功能:Web API。它包括 DOM API,setTimeout,HTTP请求 等等。这些功能都可以帮助我们处理 异步、非阻塞 的操作。
# JS引擎
JS引擎核心工作的组件是:执行环境栈、全局对象、执行环境、变量对象【VO】、活动对象【AO】、作用域【scope】和作用域链。
活动对象 - AO:作用域链的开始是当前代码执行环境的变量对象,常被称之为“活跃对象”(AO)
变量对象 - VO:变量对象【VO】是与执行上下文相关的特殊对象,用来存储上下文的函数声明,函数形参和变量。在global全局上下文中,变量对象也是全局对象自身,在函数上下文中,变量对象被表示为活动对象AO。
# 全局初始化
JS引擎在进入一段可执行的代码时,需要完成以下三个初始化工作:
- 创建一个全局对象(Global Object) , 这个对象全局只存在一份,它的属性在任何地方都可以访问,它的存在伴随着应用程序的整个生命周期。全局对象在创建时,将Math,String,Date,document等常用的JS对象作为其属性。由于这个全局对象不能通过名字直接访问,因此还有另外一个属性window,并将window指向了自身,这样就可以通过window访问这个全局对象了。用伪代码模拟全局对象的大体结构如下:
//创建一个全局对象
var GlobalObject = {
Math:{},
String:{},
Date:{},
document:{}, //DOM操作
...
window:this//让window属性指向了自身
}
2
3
4
5
6
7
8
9
- 然后,JS引擎需要构建一个执行环境栈(Execution Context Stack) ,与此同时,也要创建一个全局执行环境(Execution Context)EC,并将这个全局执行环境EC压入执行环境栈中。执行环境栈的作用是为了保证程序能够按照正确的顺序被执行。在javascript中,每个函数都有自己的执行环境,当执行一个函数时,该函数的执行环境就会被推入执行环境栈的顶部并获取执行权。当这个函数执行完毕,它的执行环境又从这个栈的顶部被删除,并把执行权并还给之前执行环境。我们用伪代码来模拟执行环境栈和EC的关系:
var ECStack = []; //定义一个执行环境栈,类似于数组
var EC = {}; //创建一个执行空间,
//ECMA-262规范并没有对EC的数据结构做明确的定义,你可以理解为在内存中分配的一块空间
ECStack.push(EC); //进入函数,压入执行环境
ECStack.pop(EC); //函数返回后,删除执行环境
2
3
4
5
6
7
- JS引擎还要创建一个与EC关联的全局变量对象(Varibale Object) VO, 并把VO指向全局对象,VO中不仅包含了全局对象的原有属性,还包括在全局定义的变量x 和函数 A,与此同时,在定义函数A的时候,还为 A 添加了一个内部属性scope,并将scope指向了VO。每个函数在定义的时候,都会创建一个与之关联的scope属性,scope总是指向定义函数时所在的环境。此时的ECStack结构如下:
ECStack = [ //执行环境栈
EC(G) = { //全局执行环境
VO(G):{ //定义全局变量对象
... //包含全局对象原有的属性
x = 1; //定义变量x
A = function(){...}; //定义函数A
A[[scope]] = this; //定义A的scope,并赋值为VO本身
}
}
];
2
3
4
5
6
7
8
9
10
# 执行函数A
当执行进入A(1) 时,JS引擎需要完成以下工作:
首先,JS引擎会创建函数A的执行环境EC,然后EC推入执行环境栈的顶部并获取执行权。此时执行环境栈中有两个执行环境,分别是全局执行环境和函数A执行环境,A的执行环境在栈顶,全局执行环境在栈的底部。然后,创建函数A的作用域链(Scope Chain) ,在javascript中,每个执行环境都有自己的作用域链,用于标识符解析,当执行环境被创建时,它的作用域链就初始化为当前运行函数的scope所包含的对象。
接着,JS引擎会创建一个当前函数的活动对象(Activation Object) AO,这里的活动对象扮演着变量对象的角色,只是在函数中的叫法不同而已(你可以认为变量对象是一个总的概念,而活动对象是它的一个分支), AO中包含了函数的形参、arguments对象、this对象、以及局部变量和内部函数的定义,然后AO会被推入作用域链的顶端。需要注意的是,在定义函数B的时候,JS引擎同样也会为B添加了一个scope属性,并将scope指向了定义函数B时所在的环境,定义函数B的环境就是A的活动对象AO, 而AO位于链表的前端,由于链表具有首尾相连的特点,因此函数B的scope指向了A的整个作用域链。 我们再看看此时的ECStack结构:
ECStack = [ //执行环境栈
EC(A) = { //A的执行环境
[scope]:VO(G), //VO是全局变量对象
AO(A) : { //创建函数A的活动对象
y:1,
x:2, //定义局部变量x
B:function(){...}, //定义函数B
B[[scope]] = this; //this指代AO本身,而AO位于scopeChain的顶端,因此B[[scope]]指向整个作用域链
arguments:[],//平时我们在函数中访问的arguments就是AO中的arguments
this:window //函数中的this指向调用者window对象
},
scopeChain:<AO(A),A[[scope]]> //链表初始化为A[[scope]],然后再把AO加入该作用域链的顶端,此时A的作用域链:AO(A)->VO(G)
},
EC(G) = { //全局执行环境
VO(G):{ //创建全局变量对象
... //包含全局对象原有的属性
x = 1; //定义变量x
A = function(){...}; //定义函数A
A[[scope]] = this; //定义A的scope,A[[scope]] == VO(G)
}
}
];
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
# 执行函数B
函数A被执行以后,返回了B的引用,并赋值给了变量C,执行 C(1) 就相当于执行B(1),JS引擎需要完成以下工作:
首先,还和上面一样,创建函数B的执行环境EC,然后EC推入执行环境栈的顶部并获取执行权。 此时执行环境栈中有两个执行环境,分别是全局执行环境和函数B的执行环境,B的执行环境在栈顶,全局执行环境在栈的底部。(注意:当函数A返回后,A的执行环境就会从栈中被删除,只留下全局执行环境)然后,创建函数B的作用域链,并初始化为函数B的scope所包含的对象,即包含了A的作用域链。最后,创建函数B的活动对象AO,并将B的形参z, arguments对象 和 this对象作为AO的属性。此时ECStack将会变成这样:
ECStack = [ //执行环境栈
EC(B) = { //创建B的执行环境,并处于作用域链的顶端
[scope]:AO(A), //指向函数A的作用域链,AO(A)->VO(G)
varAO(B) = { //创建函数B的活动对象
z:1,
arguments:[],
this:window
}
scopeChain:<AO(B),B[[scope]]> //链表初始化为B[[scope]],再将AO(B)加入链表表头,此时B的作用域链:AO(B)->AO(A)-VO(G)
},
EC(A), //A的执行环境已经从栈顶被删除,
EC(G) = { //全局执行环境
VO:{ //定义全局变量对象
... //包含全局对象原有的属性
x = 1; //定义变量x
A = function(){...}; //定义函数A
A[[scope]] = this; //定义A的scope,A[[scope]] == VO(G)
}
}
];
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
当函数B执行“x+y+z”时,需要对x、y、z 三个标识符进行一一解析,解析过程遵守变量查找规则:先查找自己的活动对象中是否存在该属性,如果存在,则停止查找并返回;如果不存在,继续沿着其作用域链从顶端依次查找,直到找到为止,如果整个作用域链上都未找到该变量,则返回“undefined”。从上面的分析可以看出函数B的作用域链是这样的:
AO(B)->AO(A)->VO(G)
因此,变量x会在AO(A)中被找到,而不会查找VO(G)中的x,变量y也会在AO(A)中被找到,变量z 在自身的AO(B)中就找到了。所以执行结果:2+1+1=4.
# 作用域和作用域链
# 变量声明提升
- 在 JavaScript 中,函数声明(
function aa(){})与变量声明(var)经常被 JavaScript 引擎隐式地提升到当前作用域的顶部。 - 函数声明的优先级高于变量,如果变量名跟函数名相同且未赋值,则函数声明会覆盖变量声明
- 声明语句中的赋值部分并不会被提升,只有变量的名称被提升
# 作用域
作用域是指可以有效访问变量或函数的区域。有三种类型的作用域:全局作用域、函数作用域、块级作用域【ES6】。
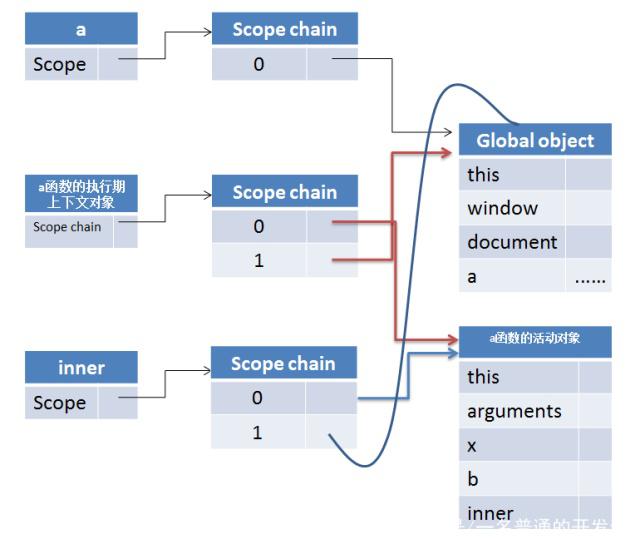
# 作用域链
因为函数的嵌套形成作用域的层级关系。当函数执行时,从当前作用域开始搜,没有找到的变量,会向上层作用域查找,直至全局函数,这就是作用域链。如下图:

# 执行上下文
执行上下文是当前正在执行的 “代码环境”。执行上下文有两个阶段:编译和执行。
# 编译
在此阶段,JS 引擎获取所有函数声明并将其提升到其作用域的顶部,以便我们稍后可以引用它们并获取所有变量声明(使用var关键字进行声明),还会为它们提供默认值: undefined。
# 执行
在这个阶段中,它将值赋给之前提升的变量,并执行或调用函数(对象中的方法)。
# 类型
全局执行上下文:这是默认或者说基础的上下文,任何不在函数内部的代码都在全局上下文中。它会执行两件事:创建一个全局的 window 对象(浏览器的情况下),并且设置 this 的值等于这个全局对象。一个程序中只会有一个全局执行上下文。函数执行上下文:每当一个函数被调用时, 都会为该函数创建一个新的上下文。每个函数都有它自己的执行上下文,不过是在函数被调用时创建的。函数上下文可以有任意多个。每当一个新的执行上下文被创建,它会按定义的顺序(将在后文讨论)执行一系列步骤。Eval函数执行上下文
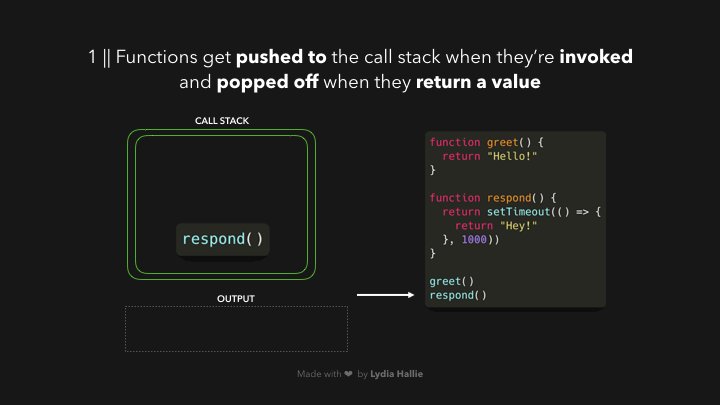
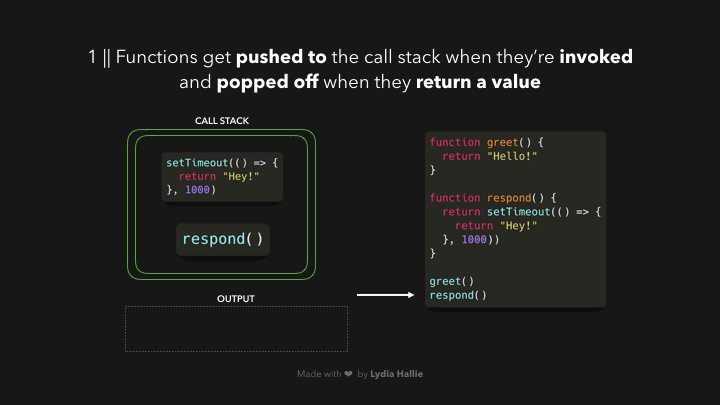
# 执行栈【任务栈、调用栈】
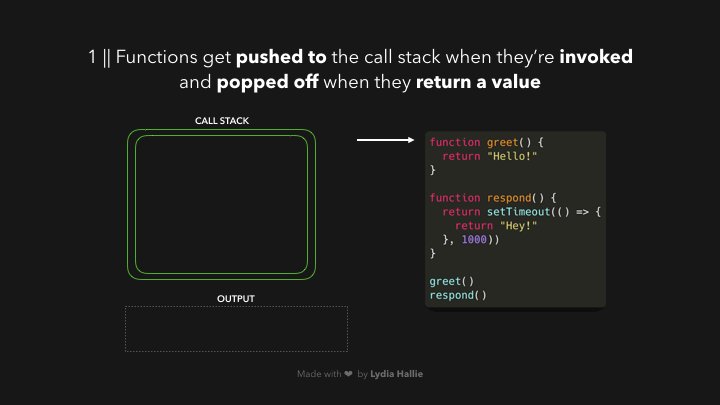
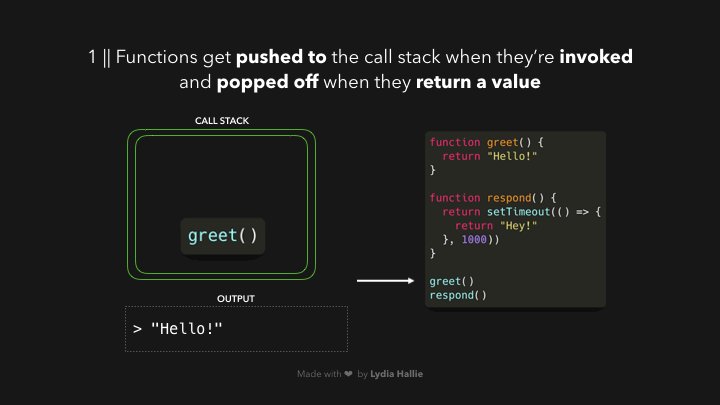
- 当 JavaScript 引擎第一次遇到你的脚本时,它会创建一个全局的执行上下文并且压入当前执行栈。每当引擎遇到一个函数调用,它会为该函数创建一个新的执行上下文并压入栈的顶部。
- 引擎会执行那些执行上下文位于栈顶的函数。当该函数执行结束时,执行上下文从栈中弹出,控制流程到达当前栈中的下一个上下文。
执行栈【call stack】是一个存储函数调用的栈结构,遵循 后进先出【Last In, First Out. 即 LIFO】的原则,后执行的函数会先弹出栈。

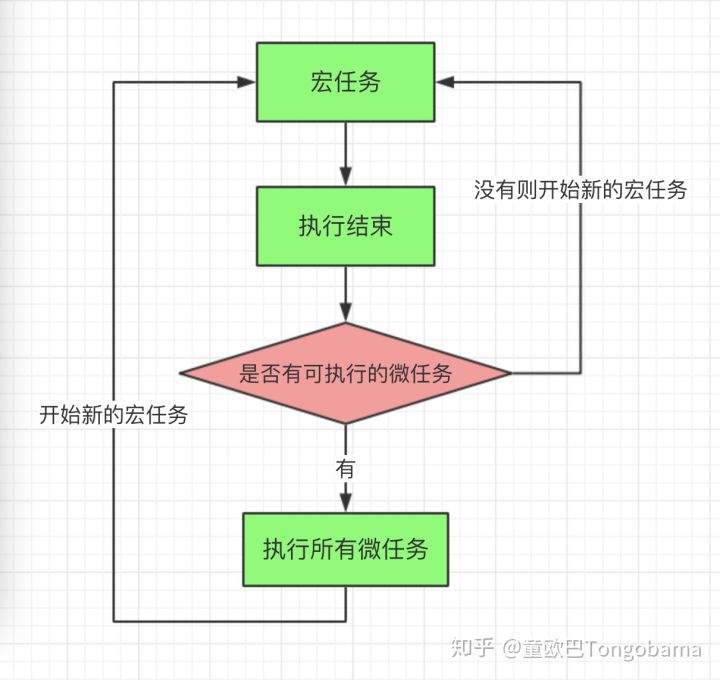
首先全局上下文进入函数调用栈,执行 同步代码。执行完同步代码后,查询任务队列里是否由 异步代码 需要执行。执行所有微任务,微任务执行完毕后。循环再次从宏任务开始,从任务队列中拿出一个执行,一直循环下去。
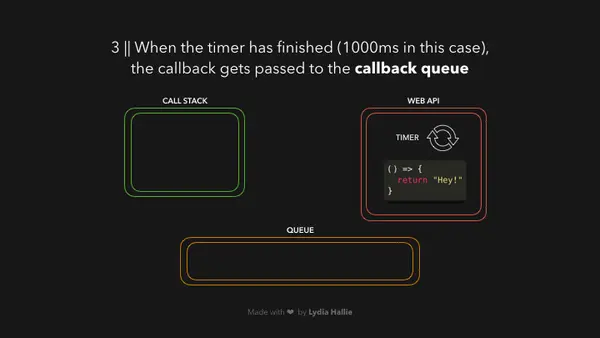
# 任务队列
在 Web API 中,一个定时器已经创建,它将会等待 1000 ms,当时间到后,这个箭头函数并不会立即被调用栈执行,它会被添加到一个队列中,我们暂且称之为 任务队列 (原文中叫 Callback Queue)。

# Event Loop
如果 调用栈 是一个银行窗口,任务队列 中的回调函数是一个个排队办业务的人,那么 Event Loop 就是叫号系统!Event Loop 的唯一任务就是 连接任务队列和调用栈。


它不停检查 调用栈 中是否有任务需要执行,如果没有,就检查 任务队列,从中弹出一个任务,放入 调用栈 中,如此往复循环。
# 进程、线程
# 进程和线程的区别,js单线程带来的好处?
进程就是执行中的一个程序,是操作资源分配的最小单位。线程是进程中执行的一个任务,是程序执行的最小单位。
一个进程由多个线程组成。进程间相互独立,一个进程下的多个线程共享资源。打开一个不同地址的游览器tab就是一个进程,里面由渲染线程,JS引擎线程,HTTP请求线程。
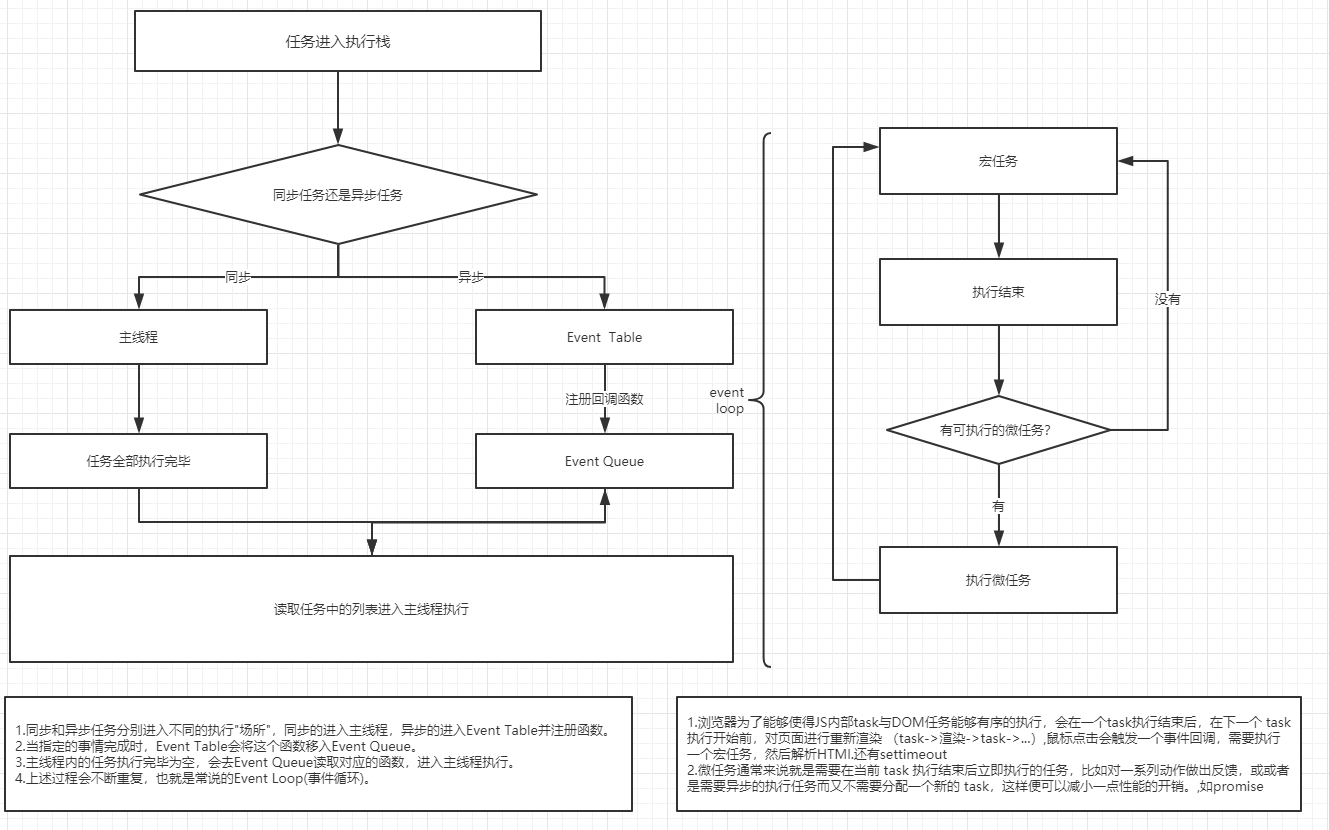
# 宏任务和微任务
# 宏任务
宏任务:当前调用栈执行的任务(主代码快【同步任务】,定时器等等【异步任务】)。事件放在callback queue中,由事件触发线程维护。包括script , setTimeout ,setInterval ,setImmediate ,I/O ,UI rendering
# 微任务
微任务:宏任务执行完,在下一个宏任务执行之前执行的任务(可以理解为回调事件,promise.then,proness.nextTick等等)。事件放在微任务队列,有 javascript 引擎线程维护。
包括process.nextTick ,promise ,MutationObserver